Basics are the same whichever program you use: Photoshop, Elements, PSP, etc
They are: 1. Choose kit, 2. Scrap, 3. Resize and save, 4. Upload
 1. CHOOSE KIT:
1. CHOOSE KIT:1. Choose the kit and alpha you want to use.
Check TOU to ensure designer allows you to make siggies (online items) with kit (Some will have restrictions)
2. SCRAP THE SIGGIE:Open up 12x12 page, and scrap your name with alpha.
Align the letters if wanted, or go for a more random arrangement
Add / layer elements around the alpha as a cluster. Always choose at least one horizontal ribbon/ paperstrip/ string to draw eye across the siggie. Detailed or minimal is up to you. Add photo if wanted.
Add fine shadows as needed.
Add text layers: credit the kit designer here. Add any CTs, blogs, FB addresses.(Check the digital scrap site before uploading as each site differs in what external site info they allow on a siggie).
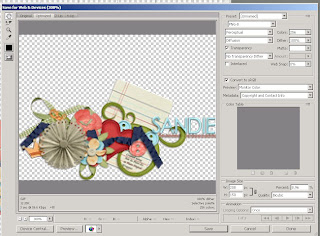
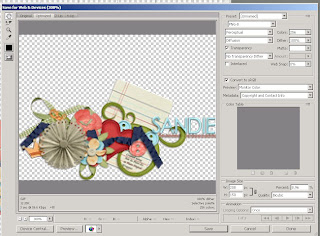
3. RESIZE AND SAVECrop your page to slightly larger than the signature.
Go to Image/ Image size and change this to maximum 500 x 200 (at PlainDigitalWrapper) (this varies on different sites). Save.

Save as a layered file. ( in case you need to make changes at different sites.)
Save as a jpg file for gallery showing.
Save to web as a .png file ( no white background to show) for siggie. Save to web- choose type- PNG-8 , Tick Transparency, Tick constrain proportions, Save.
UPLOAD TO PDW as a signature: 2 optionsOption 1: send the file to PhotoBucket or other photo host site first,
Copy the URL/ direct link at the host site
Option 2: keep the file on your computer and upload from there

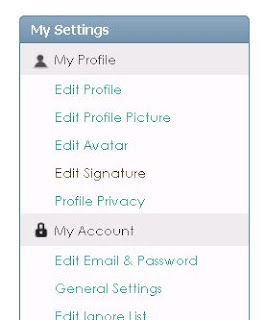
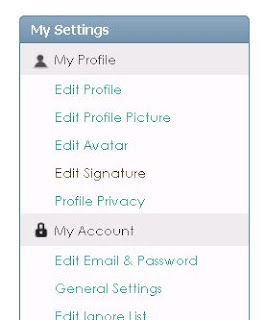
Open PDW Forum. On top darkest teal bar, choose SETTINGS.
Go to MY SETTINGS (left side) and select EDIT SIGNATURE.

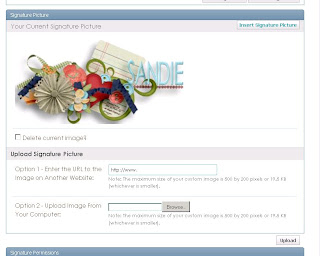
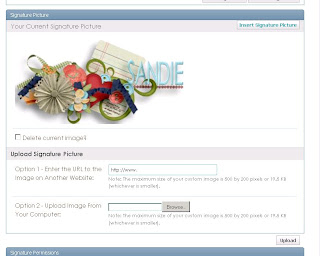
Scroll to bottom of page and find Upload Signature Picture.

Either paste in URL/direct link from photo host site OR upload the png file directly from your computer.
Click UPLOAD button (bottom right)
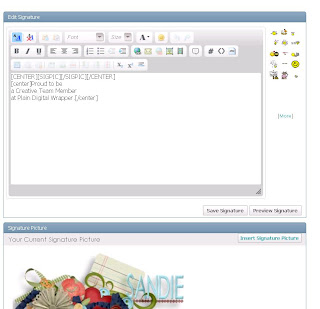
Your Signature Picture should show in box.

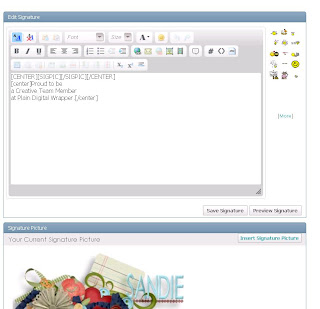
Go to box at the top where it says [sigpic][\sigpic]
Add any extra text you want on new lines beneath this. (eg: Love being at PDW)
All should work now.